第四部分——Portfolio
简要介绍:
本部分内容看着比较多,其实它的许多地方是一样的。所以只需要设置好一个类的样式,就可以运用到它们所有的上面。
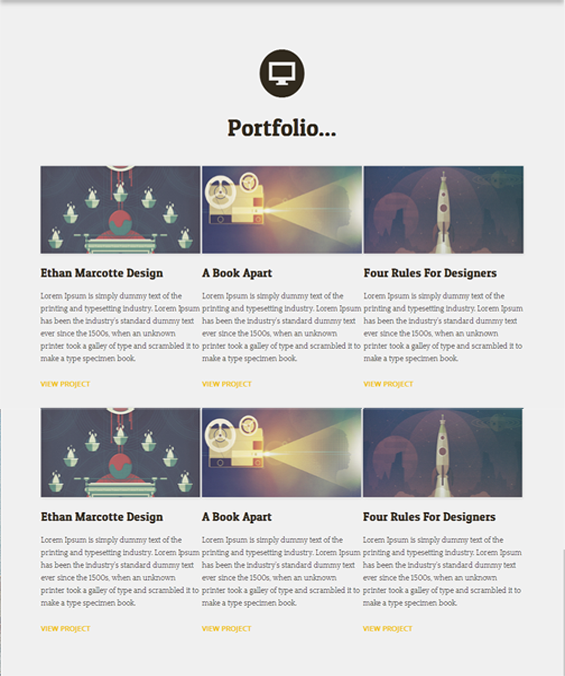
页面效果:

HTML代码:
Portfolio...
Ethan Marcotte Design
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
view projectA Book Apart
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
view projectFour Rules for Designers
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
view projectEthan Marcotte Design
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
view projectA Book Apart
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
view projectFour Rules for Designers
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
view project
CSS代码:
#portfolio{ margin-top: 20px; padding: 70px; } #portfolio .row{ text-align: center; } #portfolio .align{ text-align:center; font-size: 6em; margin: 10px 0 0 0; padding: 0; } #portfolio h1{ text-align: center; font-size: 3em; font-family: 'Patua One',cursive; margin: 0.4em 0 1em 0; } #portfolio h2{ text-align: left; margin-top: 1em; font-weight: bold; font-family: 'Patua One',cursive; text-transform: capitalize; /*控制文本大小写,capitalize表示文本中每个单词以大写字母开头*/ } .mask2 img{ margin: 0 auto; max-width: 100%; display: block; filter: alpha(opacity=80); /*滤镜属性,定义元素的可视效果。设置元素的透明度为0.8*/ opacity: 0.8; box-shadow: 1px 1px 10px rgba(0,0,0,0.2); transition: all 0.3s ease-in-out; /*渐变属性*/ } .mask2 img:hover{ filter: alpha(opacity=99); opacity: 1; /*不透明*/ } #portfolio .entry-content{ margin: 1em 0 2.5em; } #portfolio .span4{ display: inline-block; /*元素为行内块元素*/ width: 32%; } #portfolio p{ text-align: left; /*左对齐*/ line-height: 25px; } #portfolio .more-link{ float: left; text-decoration: none; text-transform: uppercase; /*控制文本大小写,uppercase表示文本中每个单词都是大写字母*/ font-family: 'Open Sans',serif; font-weight: bold; font-size: 0.9em; color:#f0bf00; margin: 12px 0 40px 0; } #portfolio .more-link:hover{ text-decoration: underline ; }
总结:
本部分没有什么难点,就是调整样式比较繁琐。
遇到两个自己不熟悉的属性:
text-transform:控制内容的大小写。
filter:滤镜属性,定义元素的可视效果。


